Bài này, Biên Thùy hướng dẫn các bạn tạo bảng biểu đáp ứng trên mọi trình duyệt, trên mọi thiết bị (Responsive table). Mình đã tham khảo khá nhiều kiểu responsive table như dạng kéo dãn, dạng cho vào div để co dãn, nhưng theo mình, kiểu responsive table mình giới thiệu sau đây là mẫu đẹp nhất và tiện lợi, dễ nhìn nhất cho người đọc.
Bắt đầu nào, đầu tiên là CSS, bạn copy đoạn CSS dưới đây cho vào file css trên site của bạn:
<style>@media only screen and (max-width:800px){#bienthuy-responsive-table table,#bienthuy-responsive-table tbody,#bienthuy-responsive-table td,#bienthuy-responsive-table th,#bienthuy-responsive-table thead,#bienthuy-responsive-table tr{display:block}#bienthuy-responsive-table thead tr{position:absolute;top:-9999px;left:-9999px}#bienthuy-responsive-table tr{border:1px solid #ccc}#bienthuy-responsive-table td{border:none;border-bottom:1px solid #eee;position:relative;padding-left:50%;white-space:normal;text-align:left}#bienthuy-responsive-table td:before{position:absolute;top:6px;left:6px;width:45%;padding-right:10px;white-space:nowrap;text-align:left;font-weight:700;content:attr(data-title)}}</style>Nếu bạn không muốn cho vào file css hoặc bạn muốn test thử thôi thì chỉ cần cho đoạn code CSS dưới đây vào trước trên site của bạn:
@media only screen and (max-width:799px){#bienthuy-responsive-table table,#bienthuy-responsive-table tbody,#bienthuy-responsive-table td,#bienthuy-responsive-table th,#bienthuy-responsive-table thead,#bienthuy-responsive-table tr{display:block}#bienthuy-responsive-table thead tr{position:absolute;top:-9999px;left:-9999px}#bienthuy-responsive-table tr{border:1px solid #ccc}#bienthuy-responsive-table td{border:none;border-bottom:1px solid #eee;position:relative;padding-left:50%;white-space:normal;text-align:left}#bienthuy-responsive-table td:before{position:absolute;top:6px;left:6px;width:45%;padding-right:10px;white-space:nowrap;text-align:left;font-weight:700;content:attr(data-title)}}Sau đó, chèn đoạn code hiển thị responsive table như bên dưới. Các bạn có thể sửa đổi, thêm cột, hàng theo ý muốn.
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="text-center">
Responsive Bootstrap Table
</h1>
<h3 class="text-center">
Resize the browser screen to see how the table changes
</h3>
</div>
<div id="bienthuy-responsive-table">
<table class="col-md-12 table-bordered table-striped table-condensed cf">
<thead class="cf">
<tr>
<th>STT</th>
<th>Đội</th>
<th>Thắng</th>
<th>Thua</th>
<th>Hòa</th>
<th>Điểm số</th>
<th>Hiệu số</th>
<th>Bàn thắng</th>
<th>Bàn thua</th>
</tr>
</thead>
<tbody>
<tr>
<td data-title="STT">1</td>
<td data-title="Đội bóng">Man Utd</td>
<td data-title="Trận thắng" class="numeric">20</td>
<td data-title="Trận thua" class="numeric">0</td>
<td data-title="Trận hòa" class="numeric">2</td>
<td data-title="Điểm số" class="numeric">62</td>
<td data-title="Hiệu số" class="numeric">79</td>
<td data-title="Bàn thắng" class="numeric">100</td>
<td data-title="Bàn thua" class="numeric">21</td>
</tr>
<tr>
<td data-title="STT">2</td>
<td data-title="Đội bóng">Man City</td>
<td data-title="Trận thắng" class="numeric">15</td>
<td data-title="Trận thua" class="numeric">4</td>
<td data-title="Trận hòa" class="numeric">3</td>
<td data-title="Điểm số" class="numeric">48</td>
<td data-title="Hiệu số" class="numeric">45</td>
<td data-title="Bàn thắng" class="numeric">70</td>
<td data-title="Bàn thua" class="numeric">25</td>
</tr>
<tr>
<td data-title="STT">3</td>
<td data-title="Đội bóng">Chelsea</td>
<td data-title="Trận thắng" class="numeric">15</td>
<td data-title="Trận thua" class="numeric">6</td>
<td data-title="Trận hòa" class="numeric">1</td>
<td data-title="Điểm số" class="numeric">46</td>
<td data-title="Hiệu số" class="numeric">25</td>
<td data-title="Bàn thắng" class="numeric">50</td>
<td data-title="Bàn thua" class="numeric">25</td>
</tr>
<tr>
<td data-title="STT">4</td>
<td data-title="Đội bóng">Tottemham</td>
<td data-title="Trận thắng" class="numeric">10</td>
<td data-title="Trận thua" class="numeric">6</td>
<td data-title="Trận hòa" class="numeric">6</td>
<td data-title="Điểm số" class="numeric">36</td>
<td data-title="Hiệu số" class="numeric">20</td>
<td data-title="Bàn thắng" class="numeric">60</td>
<td data-title="Bàn thua" class="numeric">40</td>
</tr>
<tr>
<td data-title="STT">5</td>
<td data-title="Đội bóng">Arsenal</td>
<td data-title="Trận thắng" class="numeric">8</td>
<td data-title="Trận thua" class="numeric">7</td>
<td data-title="Trận hòa" class="numeric">7</td>
<td data-title="Điểm số" class="numeric">31</td>
<td data-title="Hiệu số" class="numeric">44</td>
<td data-title="Bàn thắng" class="numeric">70</td>
<td data-title="Bàn thua" class="numeric">26</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="row">
<p class="bg-success" style="padding:10px;margin-top:20px"><small><a href="https://demo.bienthuy.com/html/responsive-table/index.php" target="_blank">Responsive Bootstrap Table</a></small></p>
</div>
</div>
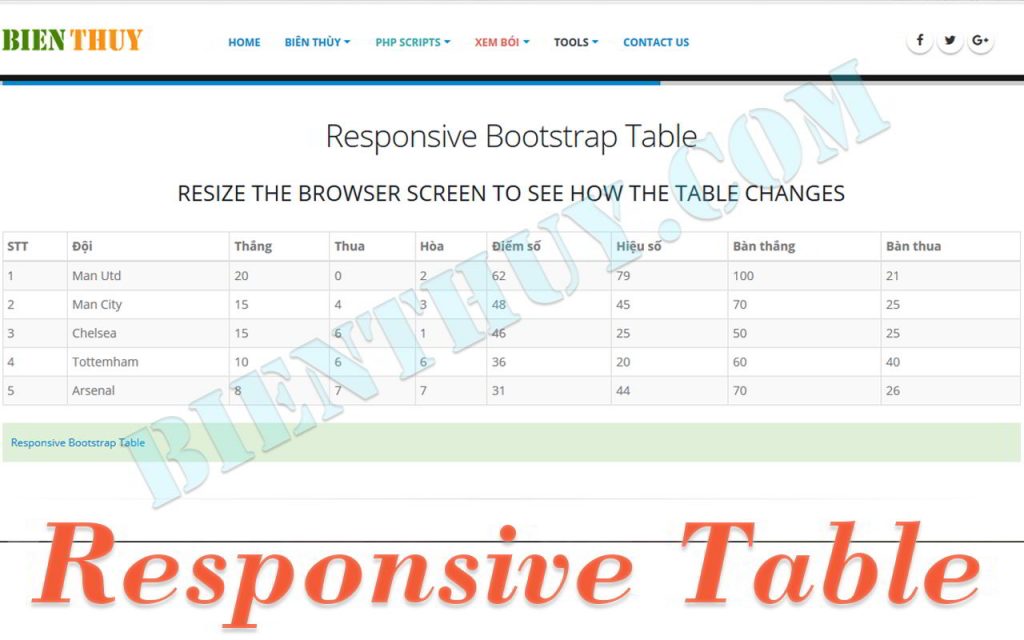
Đây là kết quả:
Hiện trên Desktop hoặc các thiết bị màn hình có độ phân giải chiều rộng lớn hơn 800px:

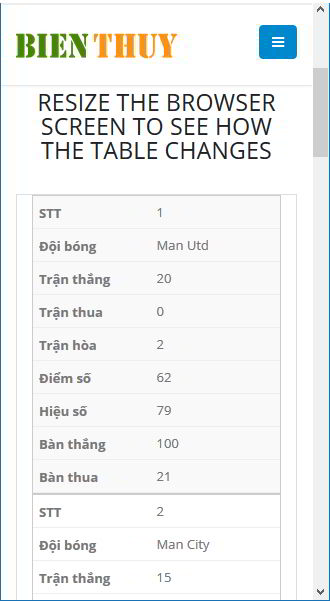
Đây là kết quả hiện trên mobile hoặc các thiết bị tablet:
Responsive Bootstrap Table on Desktop on Mobile and Tablet